Core Web Vitals: How to Measure and Improve Your Website’s User Experience in 2025

Nobody likes a slow or glitchy website. The rule of thumb is that if a page takes more than 5 seconds to load, most visitors will leave the website without actually browsing it.
That’s why Core Web Vitals are so important. They help websites load fast, respond quickly, and stay stable. In 2025, improving these metrics is a must to keep your site competitive and user-friendly.
What Are Core Web Vitals?
Core Web Vitals are a set of specific metrics defined by Google to measure the user experience of a website, focusing on three key aspects: loading performance, interactivity, and visual stability. numo, the best SEO agency in Dubai, specializes in optimizing Core Web Vitals. Ensure your website achieves peak performance, enhancing both user experience and search engine rankings. These metrics focus on three key aspects:
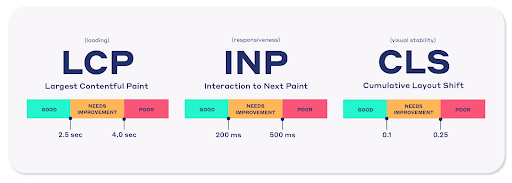
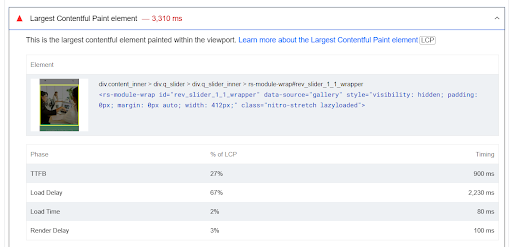
Largest Contentful Paint (LCP): Measures the loading performance of the largest visible content on a page. Which gauges loading speed by measuring how long it takes for the largest visible content element to render.
Interaction to next paint (INP): Evaluates the responsiveness of the page to user interactions. INP assesses the overall responsiveness by tracking the delay between user inputs—such as clicks, taps, or key presses—and the next visual update on the screen.
Cumulative Layout Shift (CLS): This measures how much a page moves around while loading. If buttons or text suddenly shift, it can be annoying for users. Fixing this helps make websites easier to use. Google also considers this when ranking pages.

Why Core Web Vitals Matter for SEO?
Core Web Vitals are not just about numbers. They affect how people use your website and how well it ranks on Google. Below are the benefits of Core Web Vitals updates and why they matter for your site.
1.Better Experience for Users
These metrics help make a website fast, smooth, and easy to use. They measure things like loading speed, how quickly buttons respond, and if the page stays stable while loading.
A fast website that reacts quickly and doesn’t shift around makes browsing easier. This keeps visitors happy and improves your search rankings.
2. Enhanced Search Visibility
Google has made Core Web Vitals an essential factor in its ranking algorithm. Websites that meet the standards for these metrics are more likely to rank higher in search results. As Google aims to prioritise user-friendly sites, those with optimized Core Web Vitals will have better chances of securing higher search visibility.
3. Higher Engagement Rates
Websites that are fast and easy to use keep visitors interested. When pages load quickly, people don’t have to wait. If the site responds fast and stays stable, users can browse smoothly. This makes them want to stay longer and explore more.
4. Increased Conversions and Revenue
Optimizing for Core Web Vitals can also have a direct impact on conversions and revenue. Whether they are buying a product, filling out a form, or subscribing, a good experience helps them decide faster. A fast and smooth website makes it easier for users to take action. When pages load quickly and respond well, people are more likely to complete their actions without frustration.
How to Improve Core Web Vitals?
Core Web Vitals are essential metrics to measure the performance and user experience of your website. Improving these metrics ensures faster load times, smoother interactivity, and visual stability. We have highlighted some of our best practices to improve core web vitals:
Optimizing Largest Contentful Paint (LCP)
To optimize LCP, ensure that the largest visible content on your page loads quickly. Start by using a fast and reliable hosting provider and reducing server response times with caching and a Content Delivery Network (CDN). Optimize images by compressing them and using next-generation formats like WebP. Implement lazy loading to prioritize above-the-fold content and defer non-critical resources. Minimize JavaScript execution time to avoid blocking the rendering of key elements.
A good LCP score is under 2.5 seconds, which indicates that the largest visible element on the page loads quickly, providing a seamless user experience.

Reducing Interaction to Next Paint (INP)
Improving INP focuses on reducing the delay between a user’s input (such as a click or keypress) and the next visible frame. Minimise main thread work by optimizing JavaScript execution and reducing unused code. Ensure third-party scripts don’t block interactivity and use asynchronous loading whenever possible. Consider simplifying complex visual effects or transitions to ensure quicker response times.
A “good” INP score is 200 milliseconds or less. This threshold ensures that the delay in responding to user input is imperceptible, delivering a responsive and satisfying user experience.
Fixing Cumulative Layout Shift (CLS)
To fix CLS, focus on preventing unexpected visual shifts during page loading. Use size attributes or CSS aspect ratios for images and videos to reserve space in advance. Avoid inserting new content above existing elements unless absolutely necessary. Minimise the use of dynamically injected advertisements or elements without size specifications. Transition to a server-side rendering or pre-rendering approach to stabilize page layouts during loading.
A good CLS score is less than 0.1, meaning minimal layout shifts occur during page load, ensuring a stable and predictable user experience. Scores between 0.1 and 0.25 indicate a need for improvement,
How to Measure Your Core Web Vitals
To evaluate Core Web Vitals, you can use the following tools:
Google PageSpeed Insights: A straightforward tool that provides a detailed breakdown of your Core Web Vitals.
Conclusion:
Improving your website’s Core Web Vitals in 2025 is essential for providing an outstanding user experience, boosting SEO performance, and driving business success. By focusing on these critical metrics, you can ensure your website remains competitive and user-friendly.